개발/오늘 배운 지식
[TIL] 3일차
Woogie2
2021. 2. 25. 02:38
반응형
2021.02.24(수)
오늘 배운 것
요약: 리액트 네이티브에서 동적으로 TextInput 추가하기, 삭제하기, 텍스트 입력 시 useState로 저장하기. DataBase 수업 예습하기.
1. 리액트 네이티브(React Native)
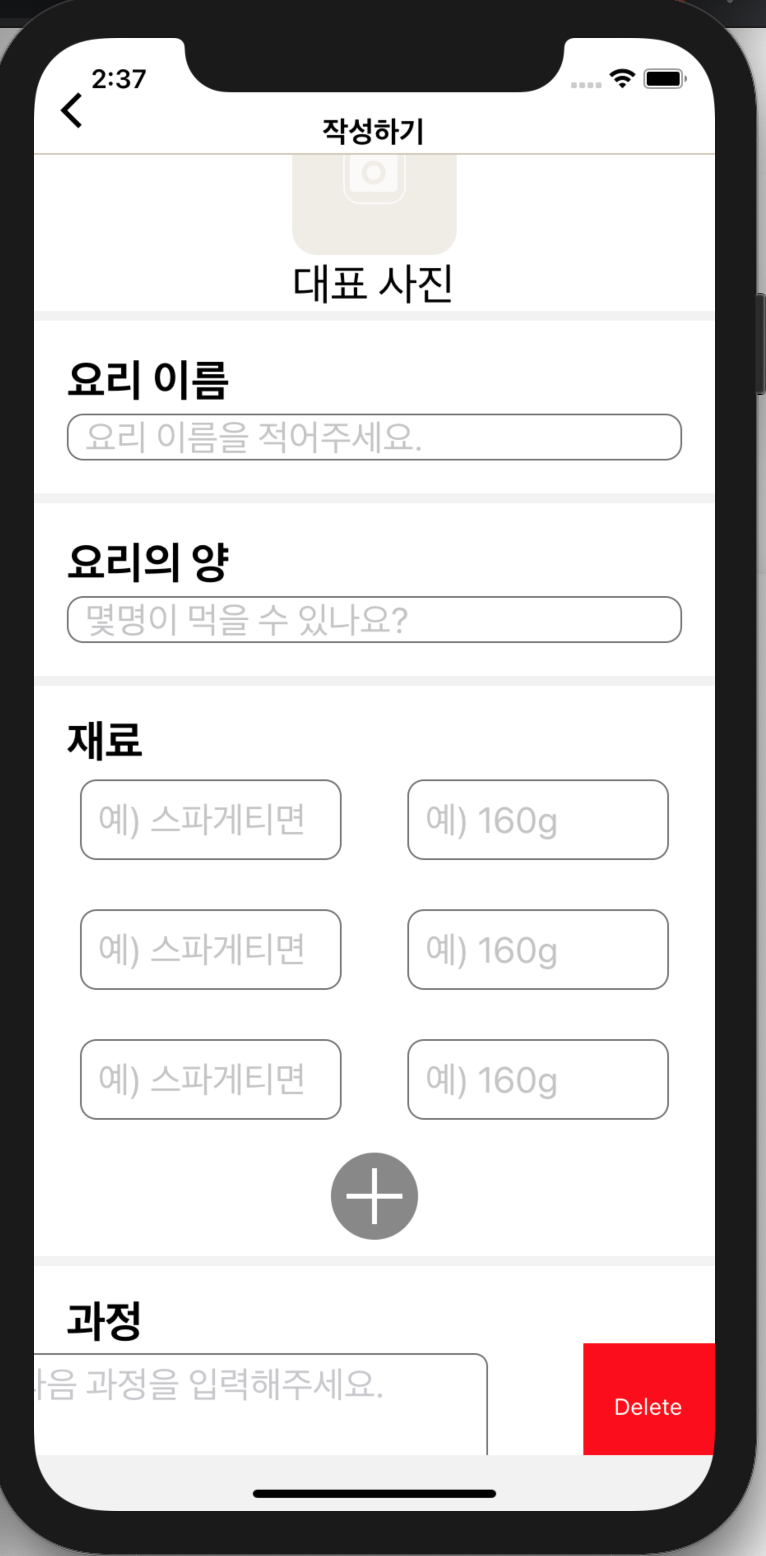
동아리 프로젝트 구현에 일주일 넘게 애를 먹고 있었다. 하지만 오늘 그동안 해결 못했던 것을 해결해서 기쁘다. 게시물 작성 페이지를 만들었는데, 스와이프 기능을 가지면서도, 동적으로 추가가 가능한 TextInput이 있어야 했다. 원래 react-native-swipe-list-view라는 라이브러리를 사용했었지만, 결국은 reanimated2를 사용했다. 라이브러리의 깃허브 레포지토리에 저장되어있는 예제가 나에게는 유용했다.
https://github.com/software-mansion/react-native-reanimated/tree/master/Example/src에서 SwipableListExample을 참고하고 변형해서 내가 원하는 형태로 만들었다.
동적으로 입력창을 추가하는 기능은 https://github.com/Osamasomy/dynamic-Inputs을 참고하였다.

2. DB 수업 예습
이번 학기에 수업을 듣게 될 데이터베이스 수업을 예습했다. 이전 학기에 촬영된 동영상 강의가 학교 etl에 올라와 있었다. 챕터 2 Relational Model을 배웠는데, 데이터 베이스 스키마와 키, 스키마 다이어그램에 대해서 배웠다.
- -Realtion은 가능한 모든 조합의 순서쌍 집합의 부분 집합.
- -Relation은 Attribute로 이루어져 있고, 각 Attribute는 atomic 해야 한다. 즉, 더 이상 쪼갤 수 없어야 한다는 뜻.
- -스키마는 구조를 뜻한다. Reration Schema는 어떤 Attribute로 구성되는 지를 말한다.
- -Relation Instance: relation의 값들은 표에 의해 저장되고, specified된다.
- -Relations are Unordered
- -Relational Database: 데이터 베이스는 여러 개의 relation으로 구성된다.
- -Key: superkey(유니크함 O, 미니멀 X), candidate key(mininal 한 특성)
- -Primary Key(테이블을 대표할 candidate key), Foreign Key(다른 primary key를 참조?, referencing, referenced relation)
- -Schema Diagram: 나가는 화살표는 foreign key, 다른 primary key를 참조함. primary key는 그 테이블을 대표함. 여러 개의 attribute가 모여야 하나의 pk가 되는 경우도 있음.
반응형